Micro:bit系列教程2:基本语法
图形化编程基本语法
本章将介绍Micro:bit的基本语法,主要包括:变量,数组,循环,逻辑,函数。
1.变量
*在makecode积木块中,默认提供了变量item,如下图所示:
<v:shapetype coordsize="21600,21600" filled="f" id="_x0000_t75" o:preferrelative="t" o:spt="75" path="m@4@5l@4@11@9@11@9@5xe" stroked="f">
<v:stroke joinstyle="miter">
<v:formulas>
<v:f eqn="if lineDrawn pixelLineWidth 0">
<v:f eqn="sum @0 1 0">
<v:f eqn="sum 0 0 @1">
<v:f eqn="prod @2 1 2">
<v:f eqn="prod @3 21600 pixelWidth">
<v:f eqn="prod @3 21600 pixelHeight">
<v:f eqn="sum @0 0 1">
<v:f eqn="prod @6 1 2">
<v:f eqn="prod @7 21600 pixelWidth">
<v:f eqn="sum @8 21600 0">
<v:f eqn="prod @7 21600 pixelHeight">
<v:f eqn="sum @10 21600 0">
</v:f></v:f></v:f></v:f></v:f></v:f></v:f></v:f></v:f></v:f></v:f></v:f></v:formulas>
<v:path gradientshapeok="t" o:connecttype="rect" o:extrusionok="f">
<o:lock aspectratio="t" v:ext="edit">
</o:lock></v:path></v:stroke></v:shapetype><v:shape id="图片_x0020_1" o:spid="_x0000_i1050" style="width:63.75pt;height:27pt;visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image001.png">
</v:imagedata></v:shape>
*同时提供了将变量初始化的积木块,如下图所示:
<v:shape id="图片_x0020_2" o:spid="_x0000_i1049" style="width:134.25pt;height:25.5pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image002.png"> </v:imagedata></v:shape>
注意这里变量可初始化为数字,字符串,图像等,如下图所示:
<v:shape id="图片_x0020_3" o:spid="_x0000_i1048" style="width:258.75pt;height:182.25pt;
visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image003.png"> </v:imagedata></v:shape>
*makecode还提供了将变量增加或减少的积木块,如下图所示:
<v:shape id="图片_x0020_4" o:spid="_x0000_i1047" style="width:172.5pt;height:35.25pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image004.png"> </v:imagedata></v:shape>
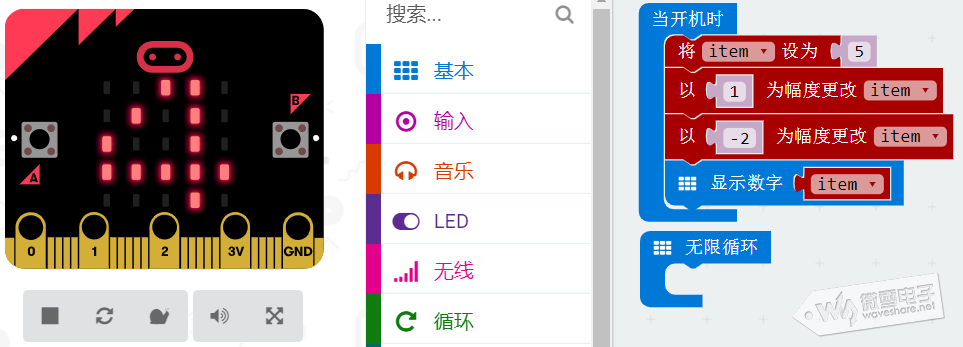
具体使用方法如下图所示:
<v:shape id="图片_x0020_7" o:spid="_x0000_i1046" style="width:6in;
height:156pt;visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image005.png"> </v:imagedata></v:shape>
在该例程中,变量item初始化时设置为5,以1为幅度更改item后,item变为6,以-2为幅度更改item后,item变为4,最终在屏幕(LED点阵)上面显示的数字为4。
*最后,除了makecode默认提供的item变量,还支持自定义变量,点击设置变量,如下图所示:
<v:shape id="图片_x0020_8" o:spid="_x0000_i1045" style="width:61.5pt;height:21.75pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image006.png"> </v:imagedata></v:shape>
点击之后,弹出下面的窗口,输入自定义变量名称,如“number”:
<v:shape id="图片_x0020_10" o:spid="_x0000_i1044" style="width:427.5pt;height:118.5pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata cropright="637f" o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image007.png"> </v:imagedata></v:shape>
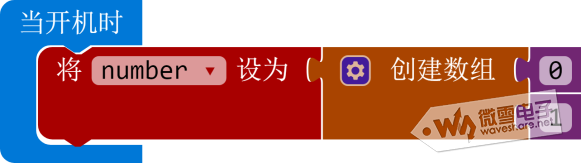
然后点击确定,便创建了number变量:
<v:shape id="图片_x0020_11" o:spid="_x0000_i1043" style="width:190.5pt;height:167.25pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata cropbottom="10129f" o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image008.png"> </v:imagedata></v:shape>
2.数组
在makecode中,提供了数组相关的数据类型及操作方法:
*创建单元素数组,可创建并初始化仅有一个元素的数组,并且该数组将以该元素的数据类型作为数组的数据类型。
<v:shape id="图片_x0020_5" o:spid="_x0000_i1042" style="width:118.5pt;height:23.25pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image009.png"> </v:imagedata></v:shape>
*创建多元素数组,可创建并初始化多元素数组:
<v:shape id="图片_x0020_6" o:spid="_x0000_i1041" style="width:150.75pt;height:43.5pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image010.png"> </v:imagedata></v:shape>
如下图所示,创建并初始化一个包含两数字元素的数组:
<v:shape id="图片_x0020_12" o:spid="_x0000_i1040" style="width:188.25pt;height:52.5pt;
visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image011.png"> </v:imagedata></v:shape>
*创建任意数组,如下图所示,可创建含有任意元素个数的数组,以及空数组等。
<v:shape id="图片_x0020_9" o:spid="_x0000_i1039" style="width:403.5pt;height:143.25pt;
visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata cropbottom="30053f" cropleft="6218f" cropright="4668f" croptop="1799f" o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image012.png"> </v:imagedata></v:shape>
注意,数组可存放数字,变量,文本,图像等内容;数组的索引下标从0开始。
数组提供了较多方法,下面,将通过几个实例来学习若干方法的使用:
*将数据添加到数组结尾,获取数组最后一个元素:
<v:shape id="图片_x0020_13" o:spid="_x0000_i1038" style="width:325.5pt;height:121.5pt;
visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image013.png"> </v:imagedata></v:shape>
在该例程中,首先,依次将98,75,添加到数组scores的结尾,接着,获取数组scores结尾的最后一个元素,将其赋值给lastScore,并删除数组scores的最后一个元素。
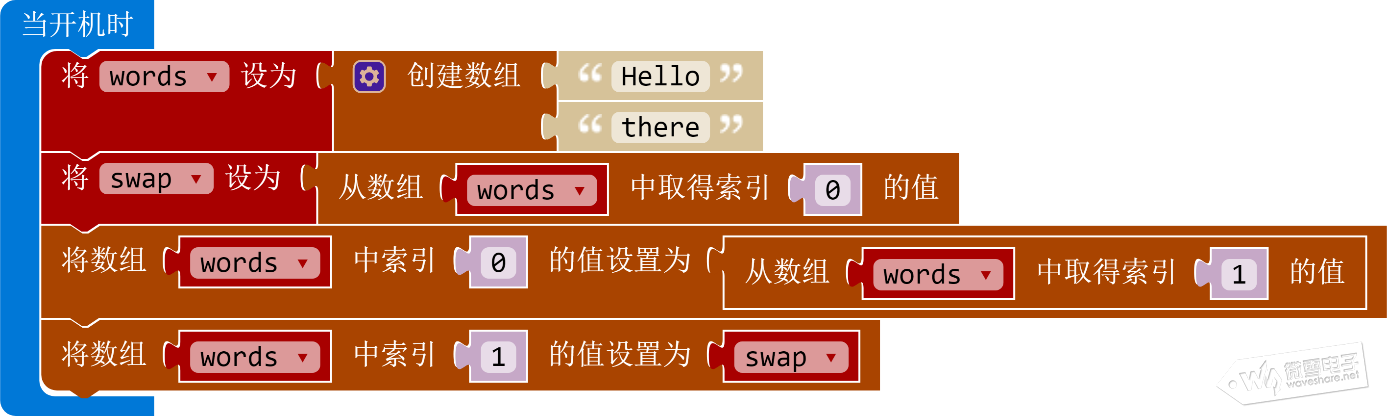
*交换数组中的两个元素:
<v:shape id="图片_x0020_14" o:spid="_x0000_i1037" style="width:453.75pt;height:135.75pt;
visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image014.png"> </v:imagedata></v:shape>
在该例程中:
首先,创建一个仅包含“Hello”,“there”的数组words;
接着,将数组words中的第0个元素Hello取出来,存放到变量swap中;
然后,将数组words中的第0个元素设置为数组word中的第1个元素;
最后,将数组words中的第1个元素设置为变量swap的值。
*移除数组中某个索引的元素:
<v:shape id="图片_x0020_15" o:spid="_x0000_i1036" style="width:453pt;height:241.5pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image015.png"> </v:imagedata></v:shape>
如例程所示,首先,创建5个元素的数组:[4,5,9,3,2],然后从数组里面移除第2个元素9,并将第2个元素9赋值给item,此时,数组剩下4个元素:[4,5,3,2],item的值为9。
3.循环
接下来介绍Micro:bit的循环的用法:
*重复运行一部分程序指定的次数:
<v:shape id="图片_x0020_16" o:spid="_x0000_i1035" style="width:104.25pt;
height:61.5pt;visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image016.png">
</v:imagedata></v:shape>
*当一个布尔判断式为真的时候重复执行代码:

<v:shape id="图片_x0020_17" o:spid="_x0000_i1034" style="width:119.25pt;
height:59.25pt;visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image017.png">
</v:imagedata></v:shape>
如下所示为当一个布尔判断式为真的情况下执行LED点阵绘图的例程:

<v:shape id="图片_x0020_18" o:spid="_x0000_i1033" style="width:302.25pt;height:154.5pt;visibility:visible;mso-wrap-style:square" type="#_x0000_t75"> <v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image018.png"> </v:imagedata></v:shape>
在该例程中,当A按键按下的时候,初始化设置index的值为4,并且,当index的值大于0时,将坐标(index,index)的LED点亮,然后将index减1,当index小于0的时候不再进行绘图。
*运行程序的一部分指定的次数:
<v:shape id="图片_x0020_19" o:spid="_x0000_i1032" style="width:181.5pt;
height:62.25pt;visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image019.png">
</v:imagedata></v:shape>
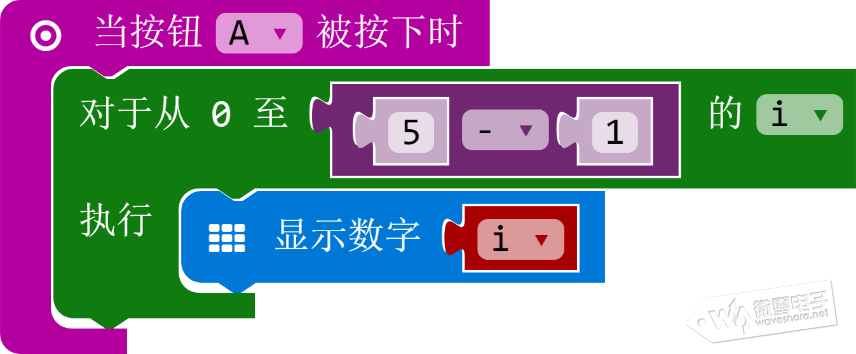
如下为运行程序的一部分指定次数的例子:

<v:shape id="图片_x0020_20" o:spid="_x0000_i1031" style="width:278.25pt;height:114.75pt;visibility:visible;mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image020.png">
</v:imagedata></v:shape>
在该例程中,将在LED点阵将显示数字0到4。
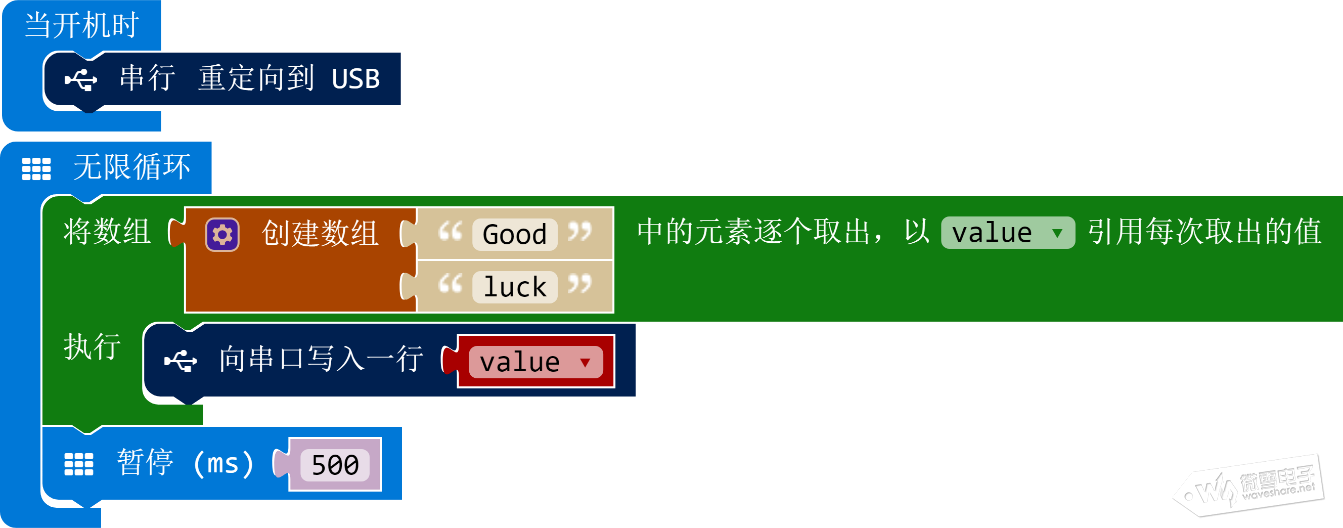
*索引数组中的元素并进行引用:

<v:shape id="图片_x0020_22" o:spid="_x0000_i1030" style="width:439.5pt;height:172.5pt; visibility:visible;mso-wrap-style:square" type="#_x0000_t75"> <v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image021.png"> </v:imagedata></v:shape>
在上图所示的程序中,将索引创建的数组中的Good,与luck,并将其通过串口打印。
4.逻辑
在make中,提供了若干逻辑判断,下面将介绍相关逻辑判断:
*如果为满足条件则执行一些语句:
<v:shape id="图片_x0020_25" o:spid="_x0000_i1029" style="width:132.75pt;height:53.25pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image022.png"> </v:imagedata></v:shape>
*如果满足条件则执行第一块语句,否则执行第二块语句:
<v:shape id="图片_x0020_24" o:spid="_x0000_i1028" style="width:137.25pt;height:81.75pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image023.png"> </v:imagedata></v:shape>
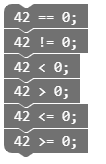
*布尔数值比较运算:
<v:shape id="图片_x0020_26" o:spid="_x0000_i1027" style="width:89.25pt;height:138pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image024.png"> </v:imagedata></v:shape>
如果条件满足,则返回true,否则返回false。
*与或非逻辑运算:
<v:shape id="图片_x0020_30" o:spid="_x0000_i1026" style="width:409.5pt;height:253.5pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image025.png"> </v:imagedata></v:shape>
5.函数
Micro:bit支持将多个语句封装成一封函数,下面将举例进行说明:
<v:shape id="图片_x0020_31" o:spid="_x0000_i1025" style="width:353.25pt;height:210pt;visibility:visible;
mso-wrap-style:square" type="#_x0000_t75">
<v:imagedata o:title="" src="file:///C:\Users\LINXINWU\AppData\Local\Temp\msohtmlclip1\01\clip_image026.png"> </v:imagedata></v:shape>
在如图所示的例程中,函数Left封装了显示向左箭头的操作,函数Right封装了显示向右箭头的操作,在实际应用中,可封装更多相关语句,使得程序模块化,以达到高内聚,低耦合的效果。